
在工业化设计融入人们生活的现今,用户体验一词就常常出现在人们的视线里,随着互联网web2.0时代的到来,大大小小的网站设计中也都开始关注用户体验的方面,对什么是用户体验(百度这四个字,比我写什么解释都好)就不做详细赘述了,相信大家比我了解的更加丰富。
用户体验从产品设计阶段便开始介入进来,如原型设计中交互模式设计、功能实现方式设计都融入了设计人员对用户的关怀,听过这样的一句话:“具有良好用户体验的产品,不仅仅取决于一个有着丰富交互设计经验的产品设计师,还与产品生产过程中的每一个环节是否都具备良好的用户体验意识有一定的关系”。 今天我想从一个页面重构工程师的角度出发,从两个方面去谈谈在我的工作中,我所理解的用户体验,以及我做了哪些和用户体验有关的事情。
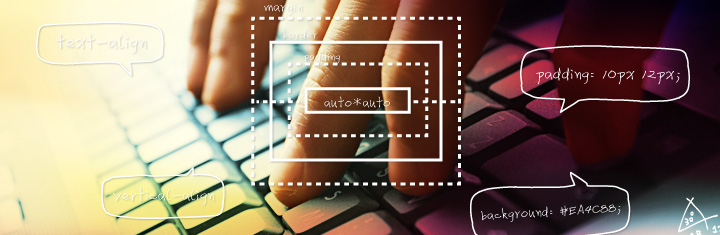
随着视觉设计的发展,对按钮、链接、或者导航菜单的表现方式变得异常丰富,比如:

这些图片丰富了对鼠标点击形式的视觉表现力。在基于功能可用的前提下,逐渐通过视觉渲染达到美化的效果,有了精美的设计图后,就需要页面重构工程师们加以切割,在代码化的过程中,通常要做如下考量:


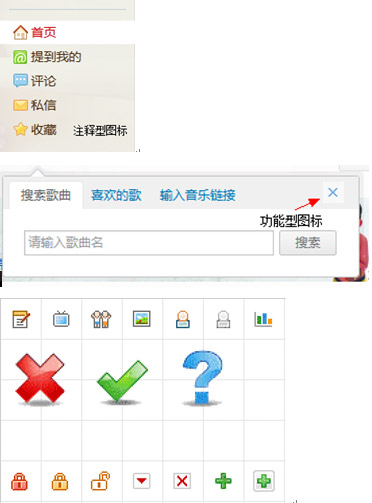
通常拿到设计需求,我会要求设计师帮助梳理icon,一般会分两类,功能型、注释型。同时要求两种类型图片的像素区间要各自保持一致性,这样一来设计师在整理的过程中就会意识到,有的文字没有必要加注释图片,有的是功能和注释类型的大小、风格可能不一致,梳理过程中设计师会去调整一下,同时也在创意的过程中渗透一些规则。



考虑各个层面的用户体验,是为了让用户尽量全方位的感受到网页的无边界浏览,在视觉和交互充分发挥作用的背后,代码标签的选择,也从一定层面决定了用户是否能够更好的使用,目前的一些搜索引擎,如Google、Baidu等,在过滤网页信息的过程中,有一套机制去寻找你网页中的主要内容,那些对搜索引擎比较友好的标签会更有利于页面信息的抓取,在用户搜索的过程中,抛开企业间战略合作不谈,也会相对显示在比较靠前的位置(当然如果搜索引擎的广告效益非常好的时候,或许第一屏还是与你无缘,这……你懂的)
设计一套互动类产品(博客、视频、邮箱)或者用户功能型产品(消费类产品、资讯类产品等)同样面临着一个问题,用户习惯,人其实对规律会更容易产生安全感也更容易增加舒适性。所以在网页的设计过程中,统一视觉感受不仅让用户安心的舒适的去浏览图片文字音乐多媒体等信息,也能培养用户认知。 因此在设计师天马行空的创造力面前,我总是横亘在他们面前的那个规范和逻辑的卫斗士。当设计师天马行空的时候我是不会也不敢去干扰他们,但如果谁告诉我风格确定时,我就会站出来披荆斩棘,要求设计师给出一整套设计规范,例如:
• 链接色分主链接色和辅助链接色,建议不要超过2种,增加类功能区域除外
• 文字色也是主辅都要有,同样不要超过两种(其实有多少种都可以,但你要考虑用户花多长时间适应你的五花八门)
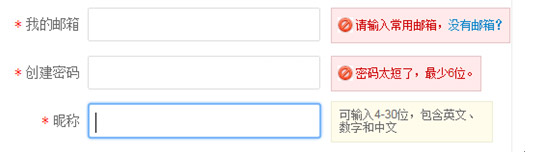
• 提示信息又分普通提示、正确提示、错误提示、空状态提示等
• 什么图标类型分为功能型图标和注释型图标


在处理表单过程中,会考虑提示信息所在位置,包括默认提示,出错提示,正确提示等,如果提示风格不统一,会中断用户行为,页面表单填写过程中的流畅度非常重要,为什么会提起这一点,因为在实际工作中,如果没有交互设计经验,不论产品还是设计人员都经常会遗漏表单相关的各种提示信息,但这会影响页面构建过程中HTML的结构,因此如果前期发现产品文档,或者设计稿都没有表现出相关内容,不妨提醒他们务必考虑并添加好,减少后期调整页面结构的冗余工作量。

很多人会说这些不是页面范畴,那页面是什么范畴呢,这些知识有产品范畴的、有设计范畴的、有用户研究范畴的、有交互范畴的,在我看来会这些最大的好处是减少你的工作量,我认为这些都是很基础的知识,不是必须掌握的,但最好了解,了解的好处非常显而易见,就是面对不一定靠谱的需求时,可以有的放矢的给出一些意见,从而减少一些返工,或者细碎的体验的增加。

如,image/index/module1/limoumou/icon/fabiaopinglun.jpg 酌情优化目录层级 如,fabiaopinglun_default.jpg 、.CommentListContent_linedot{} 酌情优化文件名长度
图片请求数方面,有时候你要考虑CSS Sprite 拼合图片减少背景数,同时还要注意拼合图片K数不要太大,以及拼合图片注意纵横比,建议拼竖图(做过实验,同样内容,横图体积大于竖图) 当背景图片需要平铺时,请酌情考虑背景图片大小,比如1px高的虚线,请不要切一个1*2的小图,比如1*10,1*50,主要考量在于1*2的小图的平铺次数。 影响页面性能的因素还有很多,例如hack的使用、position的使用, table的使用等等……关键是保持技术的新鲜,丰富自己的知识。
以上文章只是沉淀了一下过往我在页面重构工作中所领悟的用户体验。略显肤浅,可能大家会质疑,为什么写页面的还要自己加图标状态或者修改局部效果,要知道在早期的互联网在分工上没有现在这样精专的分工,顶多分个前台、后台、产品。当然在当初这些事情不一定有如今的专业深度,但涉猎面的确较如今是更宽阔的。所以早几年开始从事网页制作的朋友,都不会对设计制作界定的那么明显,在图形图片处理方面也是有一定认知和操作能力的。不是为了显摆什么,只是觉得知识的深度和广度同样重要。